VSCode Cloud IDE for Teams
试想,打开浏览器,输入密码,即可使用full-featured的vscode码代码。对,已经实现了! 随时随地,大部分设备(例如手机+AR眼镜+蓝牙键盘就是一个很好的组合)即可使用。
 "VsCode! But in a browser tab"
"VsCode! But in a browser tab"
 "VsCode! But in a browser tab"
"VsCode! But in a browser tab"
what can everybody [in the team] do what with "VSCode Cloud IDE for Teams", and how is that possible?
Imagine that we have Kubernetes admin, Team Leader(s), Developers/DevOps in a team.
Developers/DevOps
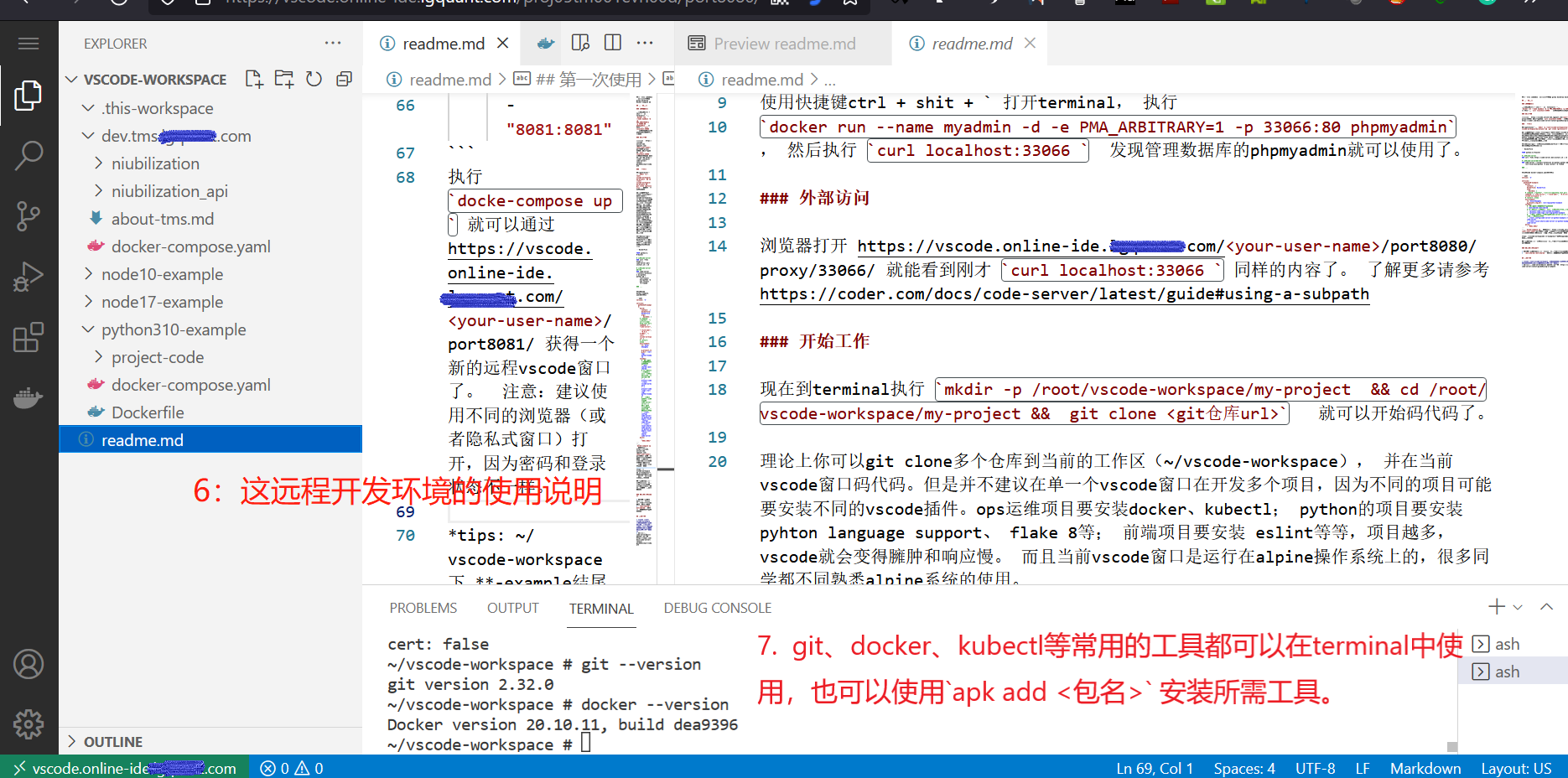
Open a new VSCode Cloud IDE window by clicking the link which your team leader sent to you, enter a password and start coding whithin your web browser tab. The language environment, git, vscode extensions, command line tools and project dependencies such as Redis, MySQL has been set up and well config-ed for you.
Team Leader
Open a new VSCode Cloud IDE window by clicking the link that Kubernetes admin sent to you, provider your team members a consistent dev environment by editing some dockerfiles and docker-compose.yaml files. And sent them the link.
Kubernetes Admin
Deploye the system using helm or kubectl, and send the link to team leader(s). Duplicate a new one in seconds.
getting started
Here is an example in action.
Kubernetes Admin: Deploye the system using helm or kubectl
Knowledge of these field/tools are required for Kubernetes Admin:
- Docker.
- Kubernetes, Kubectl.
- (optional)Helm.
- Code-sever (which powers this application)
Using Helm
Steps:
clone the code from https://github.com/comeUpWithItLater/vscode-cloud-ide-for-teams. edit the values.yaml within the /helm-chart dir, and change the following config(s) accordingly.
# will be used to generate links than open the vscode-cloud-ide window.
url-tmpl: https://<host>/<team-name>/<username>/<environment>
# which you need to ceate manually upon installation.
tls-secret-name: tls-for-vscode-cloud-ide
# will be used to generate links than open the vscode-cloud-ide window.
host: vscode-cloud-ide.your-domain.io
# name of the team who will be using this helm install
team-name: team-001a
# the default storage class which will be used to provision pv/pvc, need to be ceated upon installation.
defult-storage-class: local-storage.
# port that code-server listen to
code-server-port: 8080
and then hit helm install *** . Note down the link(which will be printed after the installation is done) and send it to team leader. One link per team or team leader.
Using Kubectl
Hard to present with a few paragraphs. Maybe wait for the video tutorial.
@todo: video tutorials here.
Team Leaders: config dev environment for your team members just by editing some dockerfiles and docker-compose.yaml files
Knowledge of these field/tools are required for team leaders:
- Docker.
- Kubernetes, Kubectl.
- Code-sever (which powers this application)
- Knowledge of toolchain and programming language(s) that your team is using.
(optional) walk through these steps to get to know how Code-sever works b4 going ahead.
- click the the link that Kubernetes Admin sent to you, exec
docker run -p 33066:80 phpmyadminin the terminal of your current vscode-cloud-ide window. - wait a few seconds, and make sure the new container is ready by exec
docker ps, then fire acurl localhost:33066command and check the respond result from the phpmyadmin container. - or you might install a
postcode(postman in vscode) extension by clicking the extension icon on the left nav of your vscode-cloud-ide window, and inspect the result from localhost:33066 using postcode. - try accessing phpmyadmin in your local browser tab by following instructions in https://coder.com/docs/code-server/latest/guide#accessing-web-services
Plus your Docker and Kubernetes skills, now you've possessed enough knowledge to create dev environment for your team members in VSCode Cloud IDE for Teams.
for teams that already using containerized dev environment
Let's say that you want to create a python 3.9 environment for your team members.
There is an example named python-example under the example dir of https://gitee.com/comeUpWithItLater/vscode-cloud-ide-for-teams . let's inspect the dockerfile and docker-compose.yaml a bit, just to get a sense of how it work.
# ...
# install code-server
RUN curl -fsSL https://code-server.dev/install.sh | sh
# install vscode extensions that your team member might use.
# plz note that they can also intall more later
RUN code-server --install-extension ms-python.python
# you can always change this here or with `services.<name-of-your-service>.command` yaml node in docker-compose.yml
CMD code-server --bind-addr 0.0.0.0:8080 <your project root or /root/vscode-workspace by default>
#...
the docker-compose.yaml looks like this.
version: '3'
services:
# redis:
# mysql
# rambitmq
# and etc...
# .....
python-example:
image:
build:
context: ./
command: ["code-server", "--bind-addr", "0.0.0.0:8080", "/usr/src/projec-num-001/"]
environment:
tz: Asia/Shanghai
ports:
# port for code-server
- 32080:8080
# ports for your app
- 32081:8081
# ...
volumes:
# project 001 for team 001 and user 01a25
./project-num-001/team-001-user-01a25:/usr/src/projec-num-001
# dir to shared across your teams/project/corporation
./project-num-001/project-shared:/mnt/shared/project-shared:ro
./project-num-001/team-shared:/mnt/shared/team-shared:ro
../corporation-shared:/mnt/shared/corporation-shared:ro
exec docker-compose up -d, following https://coder.com/docs/code-server/latest/guide#accessing-web-services and shared the link to your team member(s).
FAQ
Q: Is it possible remove team leader(s) role and have the Kubernetes Admin set up environments for team members?
A: Yes, it's technically possible. But you wonldn't be able to replicate environments and organise your work with docker-compose.
for teams not yet using containerized dev environment
Walk through https://code.visualstudio.com/docs/remote/containers#_quick-start-try-a-development-container
first, then the step is identical to the above section.
Developers/DevOps: just start coding
messed up?
Ask your team leader to reset your evn by exec docker-compose down && docker-compose up -d within your project dir.
Deferences with other solutions?
I'm not sure. but plz consider:
